D3.js
Visualización de datos
¿Qué es D3.js?

¿Qué es D3.js?
D3.js es un librería javascript para la manipulación de documentos basados en datos. Data Driven Documents.
d3.select("#e1 ul").selectAll("li")
.data([1, 2, 3, 4, 5])
.enter().append("li")
.text(function (d) { return d; });¿Qué es D3.js?
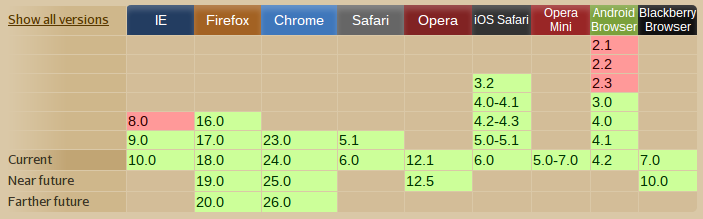
Los gráficos se construyen con SVG y CSS.
d3.select("#e2")
.append("svg")
.attr("width", 100)
.attr("height", 120)
.append("circle")
.attr("cx", 50)
.attr("cy", 60)
.attr("r", 50)
.style("fill", "purple");Soporte de SVG

¿Qué podemos llegar a hacer?
Nuestro objetivo
Construyendo el gráfico
var width = 800,
height = 150,
radius = Math.min(width, height) / 2;
var svg = d3.select("#e4").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")")
.append("circle")
.attr("r", radius)
.style("fill", "blue");var x = d3.scale.linear().range([0, 2 * Math.PI]),
y = d3.scale.sqrt().range([0, radius]),
color = d3.scale.category20c();
svg.selectAll("circle")
.data([0,1,2,3,4,5,6,7,8,9,10,11,12,13,14])
.enter().append("circle")
.attr("cx", function (d) { return d * 50; })
.attr("cy", height / 2)
.attr("r", function (d) { return y(d) / 10; })
.style("fill", function (d) { return color(d); });var arc = d3.svg.arc()
.startAngle(function(d) {
return Math.max(0, Math.min(2 * Math.PI, d.x)); })
.endAngle(function(d) {
return Math.max(0, Math.min(2 * Math.PI, d.x + d.dx)); })
.innerRadius(function(d) {
return Math.max(0, y(d.y)); })
.outerRadius(function(d) {
return Math.max(0, y(d.y + d.dy)); });
var path = svg.selectAll("path")
.data([{
x: 0, dx: Math.PI,
y: 0.5, dy: 0.7
}, {
x: Math.PI / 2, dx: 1.5 * Math.PI,
y: 0.2, dy: 0.8
}])
.enter().append("path")
.attr("d", arc)
.style("fill", function(d) { return color(d.x); });var flareJSON={name:"flare",children:[{name:"analytics",children:[{name:"cluster",children:[{name:"AgglomerativeCluster",size:3938},{name:"CommunityStructure",size:3812},{name:"HierarchicalCluster",size:6714},{name:"MergeEdge",size:743}]},{name:"graph",children:[{name:"BetweennessCentrality",size:3534},{name:"LinkDistance",size:5731},{name:"MaxFlowMinCut",size:7840},{name:"ShortestPaths",size:5914},{name:"SpanningTree",size:3416}]},{name:"optimization",children:[{name:"AspectRatioBanker",size:7074}]}]}.....var partition = d3.layout.partition()
.value(function(d) { return d.size; });
var path = svg.selectAll("path")
.data(partition.nodes(flareJSON))
.enter().append("path")
.attr("d", arc)
.style("fill", function(d) { return color((d.children ? d : d.parent).name); });var path = svg.selectAll("path")
.data(partition.nodes(flareJSON))
.enter().append("path")
.attr("d", arc)
.style("fill", function(d) { return color((d.children ? d : d.parent).name); })
.on("click", click);
function click(d) {
path.transition()
.duration(750)
.attrTween("d", arcTween(d));
}
// Interpolate the scales!
function arcTween(d) {
var xd = d3.interpolate(x.domain(), [d.x, d.x + d.dx]),
yd = d3.interpolate(y.domain(), [d.y, 1]),
yr = d3.interpolate(y.range(), [d.y ? 20 : 0, radius]);
return function(d, i) {
return i
? function(t) { return arc(d); }
: function(t) { x.domain(xd(t)); y.domain(yd(t)).range(yr(t)); return arc(d); };
};
}Recursos
Código fuente
- https://github.com/mbostock/d3 (Licencia BSD-3)
Ejemplos
Tutoriales
Gráficos reutilizables